The differentiating feature for Firefox for Android is its support for browser extensions. As an extension developer however, you haven’t got the best tools or documentation available when developing for Firefox for Android. Here is how you can connect Firefox developer tools on a computer to a WebExtension background script running on Android.
Firefox for computers can debug extension pop-out windows and background scripts from the internal about:debugging page. This page let extension developers enable extension development tools and connect Firefox developer tools to an extension background script.
Although the convenient about:debugging page isn’t available on Firefox for Android, you can still debug extension background scripts. I’ll now walk you through the steps of connecting your phone to the WebIDE in Firefox, and then connecting it up to an extension running on Firefox for Android.
This tutorial comes with a pretty heavy list of prerequisites:
- A computer with a USB port, and a USB cable to your phone.
- Installed an up-to-date copy of Firefox for Android on your phone, and Firefox on your computer.
- Installed the Android Developer Bridge (
adb) on your computer. On Linux this can be installed from the android-tools package. Windows and MacOS can download it as part of the Android platform tools. - Enabled Developer mode and debugging over USB on your phone.
- Disabled automatic-screen dimming and locking on your phone. The connection to Firefox may be lost when the screen locks — so save yourself some trouble and either disabling or extending the display sleep/lock timeout interval.
- Already installed the plugin you wish to debug on Firefox for Android.
Given you’ve met all the above requirements, you can proceed with this tutorial.
The first step is to connect Firefox for Android to Firefox running on your computer over the Android Debug Bridge. Assuming you’ve already setup ADB, this process should be fairly straight forward.
- Open Firefox for Android, and go to Settings: Advanced: Developer tools, and enable the Remote debugging via USB option.
- Open Firefox on your computer, click the Firefox menu, and choose Web developer: WebIDE.
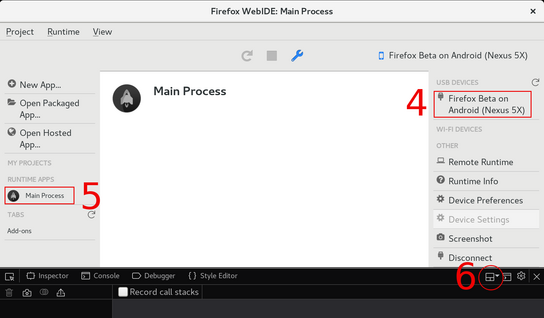
- On the right side of the window, it may say “Install ADB Helper” under the headline USB devices (see 4 on the below illustration). Click this and install the helper if needed. Restart Firefox if you needed to install the helper.
You should see your device listed under the USB devices list or a helpful prompt asking if you don’t see your device. Click this if you need to troubleshoot your device connection. Though, I’d recommend you run the command adb devices in a terminal and verify that works first. You may need to change your device from charging to data transfer mode before ADB will work.
- Select your device from the USB device list inside WebIDE. You’ll be prompted on your device to allow an incoming debugging connection.

Connecting to a WebExtension background script in Firefox WebIDE.
You’ll see the WebIDE window get populated with your tabs from Firefox for Android. You can use debug tabs for web development purposes from this interface. However, this is the point where Mozilla’s official documentation leaves you wondering what to do next regarding connecting to extension scripts. They’re not shown along with the tabs nor anywhere else obvious.
The official documentation assumes you’re familiar with the internal workings of WebExtensions on Firefox for Android, even though available documentation is sparse. I’ll not leave you hanging and show you the last few steps to debug an extension background script:
- On the left side of the window, click Main process under the Runtime apps list. This can be slow, so wait a little while before proceeding.
- On the right side of the window, click the Frame selector button (see 6 on the above illustration).
- Select the frame matching your extension’s identification string, and background script or pop-out window file name from the list of frames.
You should now have connected Firefox developer tools on your computer to the extension background script running on Android. You can use the WebIDE window as you normally would use the stand-alone developer tools window and interact with the console, storage, debugger, network activity, profiler, and all the other development tools you’re familiar with from developing WebExtension on Firefox for computers.
Good luck with your mobile WebExtension development efforts!
P.S.: The developer document “Differences between desktop and Android extensions” is incredibly useful when porting an extension to Firefox for Android!