An <input type="number"> element will open a numeric software keyboard on modern mobile operating systems. Not every user can input decimal numbers into the numeric input field without proper localization. Over half of the world uses a comma and the other half uses a period as their decimal mark. (In Latin scripts.) Does your web application take that into consideration? and do web browsers?
Touch-based software keyboards, or “soft keyboards”, can adapt to the input type that’s requested from the user. If an email address is requested for a login, the soft keyboard can be made to include an at sign.
For numeric input, the keyboard can include larger numbers like on a dial-pad, a decimal mark, and a minus sign. These adaptive soft keyboards are a big convenience to users as they don’t have to manually change the views of their already-hard-to-use keyboard.
The problem with these soft keyboards — and even with regular analog keyboards — is the decimal mark. Roughly half the world uses a comma as their decimal mark, and the other (mainly former colonies of the British Empire) uses a period instead.[1] In computing, decimal marks are usually presented in a way following the locale of the system. However, the stored value in memory is always represented with a period.
Inputting an invalid value into a <input type="number"> will, as per the specification, set the value to an empty string. The value presented to the user will still be whatever they typed, but the form will not submit any data. This is a big usability as well as a functional problem for web applications.
What does the HTML Standard say?
The value of an <input type="number"> must always be either a valid integer (number) or a valid decimal number. The specification defines the decimal separator as a period regardless of the locale.[2] However, the value the user inputs or the value that’s displayed to the user doesn’t need to meet this technical requirement. The specification doesn’t define how exactly this should be handled, but suggests the following:
“Browsers are encouraged to use user interfaces that present […] numbers according to the conventions of either the locale implied by the input element’s language or the user’s preferred locale. Using the page’s locale will ensure consistency with page-provided data.” [3]
Additionally, all browsers except Internet Explorer will strip any whitespace characters and thousand separators (space, comma, or period depending on locale — see below) from the value.
Following this logic we can make a test[4] and get the following web browser support comparison chart:
Browser support
UI language refers to the user interface language of the browser or operating system as set by the user. Element language refers to the language of the form widget (<input type="number" lang="en-150">) or page (<html lang="en-150">) as set by the page author. In the table, European English represents the comma-locales and English represent the period-locales.
| Recognized decimal marks | ||||
|---|---|---|---|---|
| English UI and element | English UI and European English element | European English UI and element | European English UI and English element | |
| Desktop | ||||
| Mozilla Firefox 49 | period | period and comma | period and comma | period |
| Google Chrome 45 (MacOS) | period and comma | period and comma | period and comma | period |
| Google Chrome 45 (Linux/Windows) | period | period | period | period |
| Opera 41 | period | period | period and comma | period |
| Safari 10 (MacOS) | period and comma | |||
| Microsoft Edge 15 | period | period | period | period |
| Internet Explorer 11 | Unsupported | |||
| Windows Phone 8 and 8.1 | ||||
| Internet Explorer Mobile 10 and 11 | Unsupported | |||
| iOS 8 | ||||
| Safari Mobile | period and comma | |||
| Google Chrome | ||||
| Opera Coast | ||||
| WebView | ||||
| Android 4.4 and 5, 6, 7 | ||||
| Mozilla Firefox | period | period | period | period |
| Google Chrome | period | period | period and comma | period and comma |
| Opera Mobile | period | period | period and comma | period and comma |
| WebView | period | period | period and comma | period and comma |
See historic data from the above table in the Internet Archive, including older browser versions and their behavior.
I haven’t investigated support for Arabic or other non-Latin scripts’ decimal marks. I would expect the results to be similar or worse.
Notes on browser support
Those familiar with the browser landscape might recognize that Google led projects — Blink/Chromium (used by Chrome, Opera, Yandex, Vivaldi, and others) and Android — have the most problems. There’s an ongoing discussion that holds promises for their implementations to be fixed. Even if that discussion is quick to bear fruits, end-users will still encounter problems on older systems that don’t necessarily receive updates.
Apple’s implementation in Safari and iOS is noteworthy. Instead of relying on hints from the locale or page author, the browser allows for the interchangeable use of commas and periods in all locales.
Internet Explorer doesn’t support number inputs, as defined in the HTML5 recommendation. It does support bringing up numeric software keyboard if the input element sets its type to number. This is kind of okay, as user-provided input can be validated and corrected with JavaScript or server-side.
Recommendation for web authors
Set the form language explicit as an attribute of the input or form elements. For example, <input type="number" lang="en-150">. Webpages don’t always set the language on their root element. For form input, this matters and setting it on the input or form element will help your users complete the task of filling in numbers.
I’m almost tempted to recommend you always set the input language of all <input type="number"> to a locale that uses commas to get both period and comma support. This could cause issues in the future if browsers decide to stop supporting periods when commas are expected. As of today, however, this isn’t the case but could change.
The value of an <input type="number"> is always — except in Internet Explorer — set to a valid decimal number. There’s no way to read the raw value as the user input it. When an invalid value is provided, the display value is left as the user provided it. However, the value is cleared and set to an empty string. This is the expected behavior!
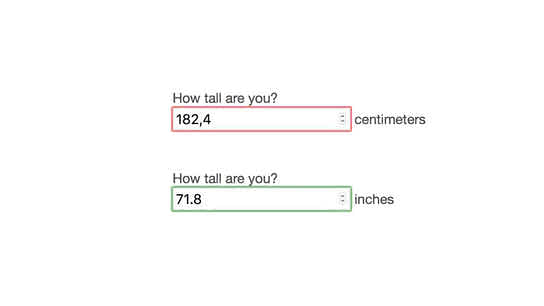
Some browsers will validate the input and confusingly show a red border around the input. Thus prompting the user to correct the input. This can be somewhat unclear to the user. Using JavaScript, the input element’s valid property from ValidityState can be tested.
This can be used to display a custom error message, shake animation, or otherwise prompt the user to correct the information. Another way with more reliable support is to read the input element’s input event.
Process the event by checking that the input element’s value isn’t an empty string and is a valid decimal number (for Internet Explorer and legacy browsers), and then prompt the user to provide valid input. Using the input event is highly encouraged over other events like the key, paste, or change events as it support clipboard, keyboard, handwriting, IME, and other forms of input. Consider using the widely supported blur event as a fallback for legacy browsers, even though it’s less reliable than the input event.
It is hard to instruct the user on what input is expected as you can’t test whether the form will be localized or not! Every browser supports input with a period as the decimal separator, so this can safely be used. To reduce the chance of errors, you could consider setting the input element’s placeholder attribute to a valid floating-point number even when this doesn’t match the user’s locale.
Having a fallback parsing in JavaScript is recommended as older browsers don’t support numeric input types. Take care to ensure that any server validation is identical to the client-side validation done by the browser (with type="number") and in JavaScript.
Recommendation to implementors (browsers)
Please support both the period and comma interchangeably as the decimal mark regardless of any locale hinting. Apple has got the right idea here!
When it comes to thousand separators[5], it’s simply a matter of stripping out every decimal mark symbol (whether it be a period or a comma) except the last one. The International System of Units (SI) recommends using a space to group digits to reduce format confusion. After reading this article, I hope you agree.
Web browsershow-to-macos-login-keyboard-layout.html can improve the experience by auto-convert inputs to use space as the thousand separator and comma as the decimal separator. Prompt the user if it’s unclear what they meant.